Add Filter for Magento 2 Admin Select Form Field
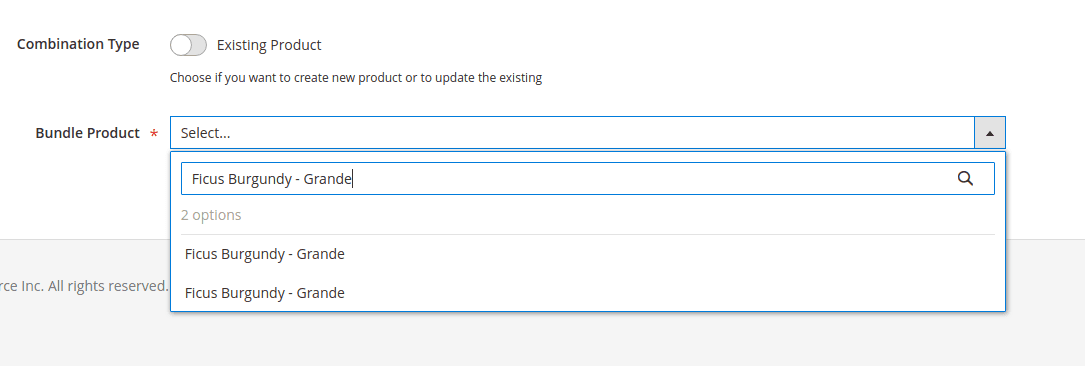
I had to make a select field filterable, by default magento doesn't have like one option on the XML to make it available. Here is the way I found on the internet and proceed with it.
Here is the form admin UI xml,
<field name="bundle_product" component="Vendor_Module/js/components/select-with-filter" formElement="select" sortOrder="280">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="source" xsi:type="string">plantfunctionality</item>
<item name="filterOptions" xsi:type="boolean">true</item>
<item name="multiple" xsi:type="boolean">false</item>
<item name="showCheckbox" xsi:type="boolean">true</item>
<item name="disableLabel" xsi:type="boolean">true</item>
</item>
</argument>
<settings>
<dataType>select</dataType>
<label translate="true">Bundle Product</label>
<dataScope>bundle_product</dataScope>
<elementTmpl>ui/grid/filters/elements/ui-select</elementTmpl>
<componentType>field</componentType>
<validation>
<rule name="required-entry" xsi:type="boolean">true</rule>
</validation>
</settings>
<formElements>
<select>
<settings>
<caption>-- Select Bundle Product --</caption>
<options class="Vendor\Module\Model\Config\Source\BundleProducts"/>
</settings>
</select>
</formElements>
</field>
After adding this field to the xml, we need to create the Vendor_Module/js/components/select-with-filter js file.
The place we need to put it is Vendor_Module/view/adminhtml/web/js/components/select-customer.js, with the following content.
define([
'Magento_Ui/js/form/element/ui-select'
], function (Select) {
'use strict';
return Select.extend({
/**
* Parse data and set it to options.
*
* @param {Object} data - Response data object.
* @returns {Object}
*/
setParsed: function (data) {
var option = this.parseData(data);
if (data.error) {
return this;
}
this.options([]);
this.setOption(option);
this.set('newOption', option);
},
/**
* Normalize option object.
*
* @param {Object} data - Option object.
* @returns {Object}
*/
parseData: function (data) {
return {
value: data.customer.entity_id,
};
}
});
});